最近最近
久しぶり。
很久没在游乐场堆垃圾。大概这就是工作后,时间被吸走的结果吗?
工作
没想到半年了。
前几天大爷和我反馈工作流程上的问题时,提到了我工作半年了。这才意识到:哇,真的,半年过去了。
半年里,要问本人思维上有什么大变化,不知道。现在想到什么,先记录记录:(之后可能补补)
设计向
- UI规范:区分按钮、展示信息的不同状态(States)
- 习读文档重要,更重要的是交流(
- 一个功能的存在原理:凡事从核心设定出发
- 信息展示必有优先级:你以为阅读者得知道的东西未必真的得知道
- 酷交互未必好体验
首先是UI1。
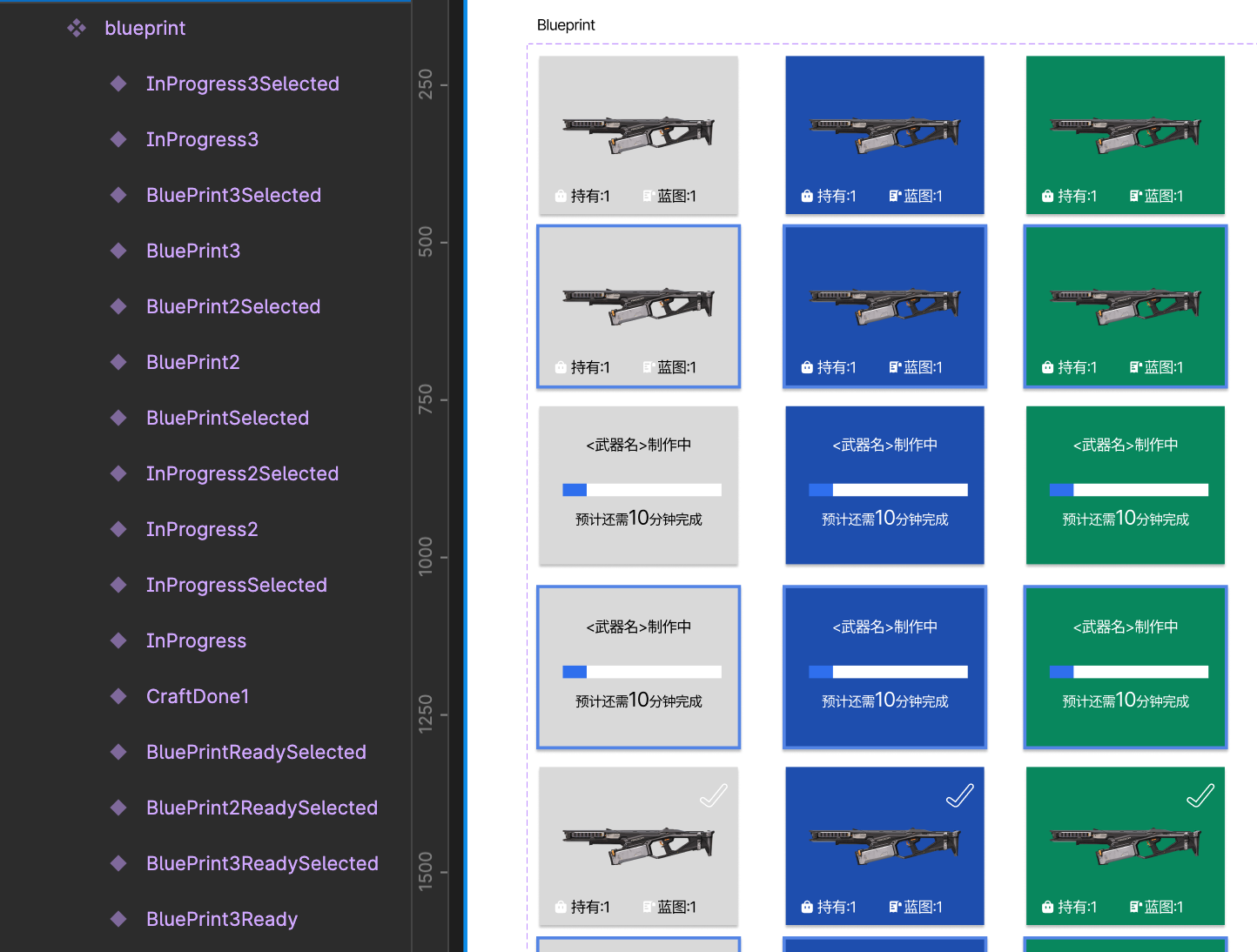
自己觉得出原型图走上正轨的闪光时刻是:在figma开始使用variant功能。(ㅋㅋ)一是在堆设计图的时候更方便了:可以批量生产;另一点,按钮等物件的不同状态区分得也更清楚。
 一瞥。目前选中框本身还是得复制粘贴- -看上去略重复
一瞥。目前选中框本身还是得复制粘贴- -看上去略重复
UI还有一点是关于图标指示vs文字指示的抉择:暂没深入理解分别限定对应什么情况,目前还是凭直觉和审美(。也没什么大问题,吧。
其次是文档相关23。
现在工作流,大部分的系统设计还是由大爷先出一个底层设计方案(涉及数据结构、核心设计框架)(独立做的有那么两三个?),然后我再写细化的设计方案和界面原型。其中的过渡就需要阅读理解前者的设计。条件反射,不得不说一千个读者一千个哈姆雷特的经典例子。一些时候可能无法理解,或者理解反向。所以自行理解后,二次确认的交流是件重要的事情。达成共识后,对于界面里会出现的功能才不会有分歧- -
然后是UX45。(把信息展示归为ux,认为是阅读体验)
关于信息展示,有个故事。在战斗UI的设计中,我们遇到了战斗策划对数字表示的执念。一开始的技能按钮想做成米老鼠(左下一个数字圈,右下另一个数字圈)。在理解了战斗逻辑后发现,两个数字zenzen没必要…最后美术动之以情晓之以理说服了战斗,采纳了我们出的方案:做成分层样式,对应没有等待时间(CD、充能时间)时可以使用的次数(举例:Apex的Vantage ulti/ Bangalore tactical等等)
 新欢。右侧黄块对应技能层数。
新欢。右侧黄块对应技能层数。
信息展示在其他界面也是不能回避的重要问题,例如:属性相关的信息展示。总之,传达最重要的信息的同时又不会有负面的阅读体验,细节多多呐。
关于交互方式,是想到自己对于滑动的沉迷(。)之前写过触屏的交互应该有自己的特性:手势,滑动,吧啦吧啦。实践来看,不知道是不是因为在电脑上体验的问题,总觉得没想象中流畅。滑动另个问题似乎是滑动方向:一个界面中左右两侧相同滑动方向的滑动条交互会不便利吗?思考
最后想废话。
在去年漫长的求职面试期中,不止一次被问「策展是什么」「为什么转行、来做游戏」。在我看来,设计一场观众体验和玩家体验的差别并不大。看展中人们走路的动线交互,策展表意传达,同样重要。可能人们会觉得电影交互是单向的,甚至没有交互(单从「观看」这个角度),而游戏里的交互则复杂些。
这里的点是,交互不止停留在虚拟世界、以及名词「界面」(Interface)中。
工作向
- 合理分担工作任务很重要
- 继续学习有效表达
- 啊,准时下班才是正常的!
这里没啥想说的。总之,工作是工作,不要侵入生活!
生活
记录记录:
- 沉迷派无法自拔
- 和游戏厅难舍难分
- 观察复杂人类
以上。
下次再见👋
延伸阅读: