动感地带效果
开始无限跳链没什么写成的东西
最近开始看动效,界面交互的动态效果。然后突然想写动森和明日方舟(如果这个角落有单词云,那动森和方舟肯定是一等一的大)。
直观表现上,两者动效风格差别很大。 动森:
- Q弹
- 动画效果存在感强(并不是指美术风格强烈、或者表现不自然)
方舟:
- 极简
- 动画效果润物细无声(。
造成差别的因素有很多:
- 游戏本体的叙事设计、文案、美术风格、玩法
- 所在平台和操作工具
- 以及以上影响了不同的交互体验设计 也就对应配合不同风格的动画效果。
具体来说,方舟渐入渐出的效果:
- 游戏世界观是工业科技的设定,界面风格也是
- 另一方面来看是配合交互动作,比如滑动、拖拽,降低界面切换的突兀。(0609的更新也证明方舟UI设计想要突出手游特色的交互动作)
这个好像不太行。要制作n个动图;难道不要有图?没有图我在说什么可能自己都不知道,并且写着写着,我找到了一篇分析动森动效极其细致的文章1 所以略过
动图合集
想展示我最喜欢的几个场景:
- 动森邀请朋友登岛时,主人会看到的航班信息
- 动森在家,进入建造模式的动画
- 方舟角色养成部分(突然觉得只是在交互手势上)(?
动感地带位置区域
什么地方需要动效?
是否在会产生交互的地方都得加上动效?
一开始想着在所有会产生交互的地方都加上动效会不会繁复累赘。但是动效本身有很多表现,可能效果表现并不复杂?(。不过当动效并没有作用,那确实不需要吧。
但是话又说回来,怎么判断动效的作用?
动感作用
现在脑里只有动感超人了
在上文提到的这篇文章中,作者把动效分成三类:
- 反馈
- 连接
- 表达
反馈
这类动效作为系统基于玩家交互动作做出的反应。
交互动作,比如:
- 点击按钮
- 滑动列表
反应,比如:
- 按钮状态的变化 (按下-回复/禁用)
- 滑动出现的滑动条
连接
我理解为一种过渡效果,出现在:
- 加载界面时
- 切换时
表达
气氛组,渲染营造氛围,一些包装。
比如:科幻游戏(特别后抖音的现在)中,常用文字的Glitch效果。
文章中提及的动森朋友登岛时主人屏幕会显示的航班信息,是一种表达,也算对有用信息的包装:主人总得知道谁上岛吧(猫眼、可视电话等等)
工具学习
Unity-Animation/Animator 入门101:玩转关键帧- -
两个月后的新增
方舟在0609版本更新2中进行了部分UI迭代。观察到的区别有:
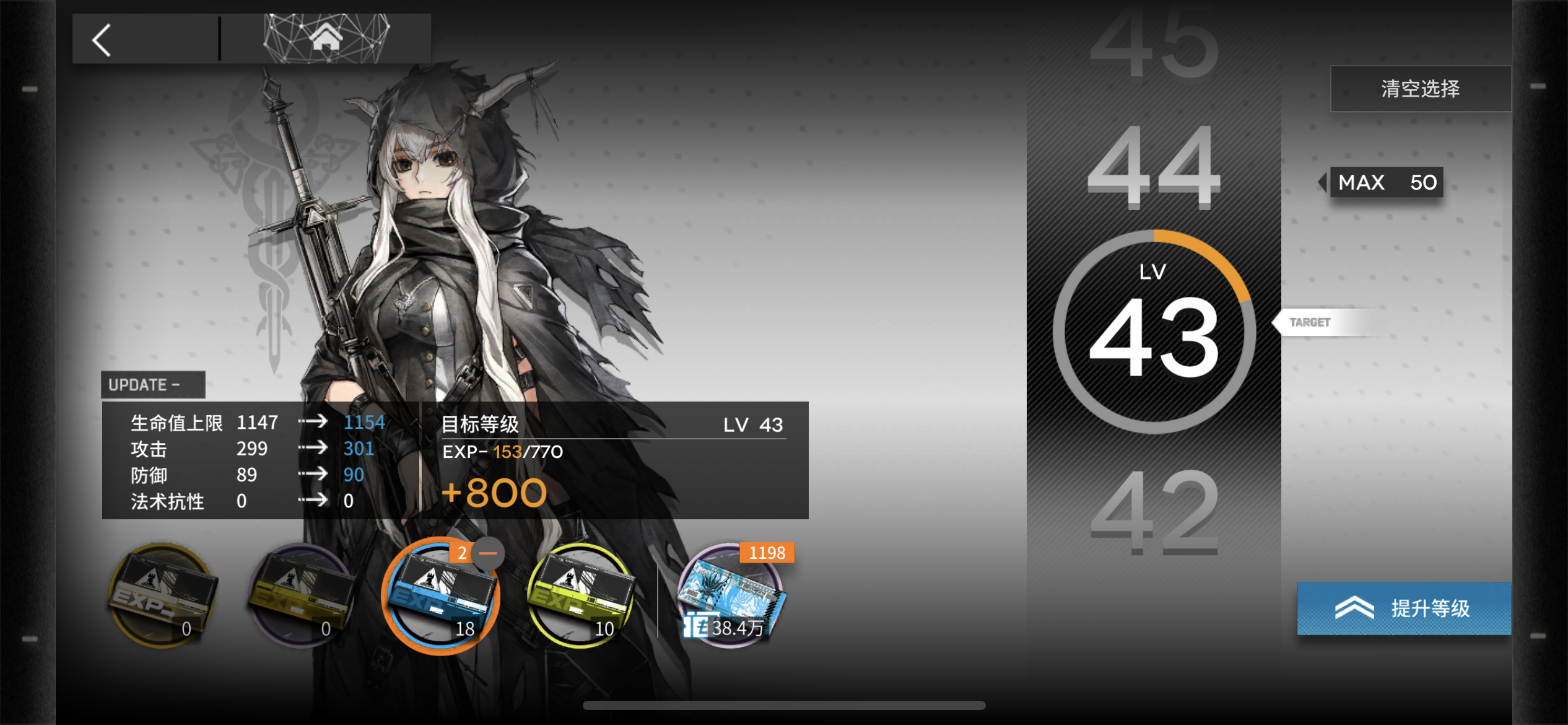
- 干员升级功能
- 干员养成界面
- 下拉快捷路径的背景透明度
- 其他好像没了


前⬆️后⬇️


哇 24年的我现在再看这个升级UI的迭代 真是难以想象怎么会把前面的版本留这么久(
总结:交互流畅、实用、又设计感。比起之前跳页面,现在版本更简洁。
…
鸽子h
注释: